Brand and product design for a real-time chord detection app
Challenge
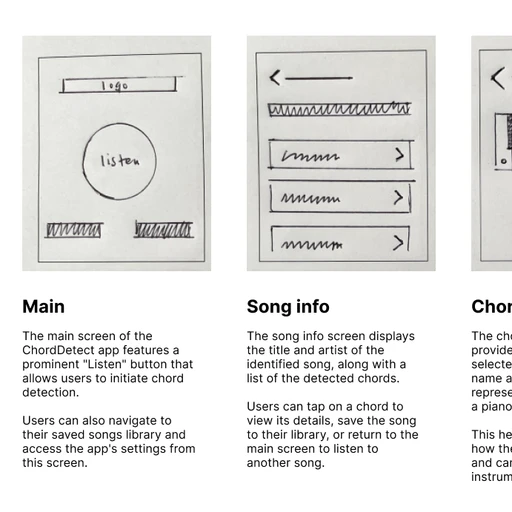
Musicians often struggle to identify chords while learning songs or jamming. Existing tools were clunky desktop applications or required manual input. The opportunity was to create an always-available tool that could listen and identify chords in real-time, right from your wrist.
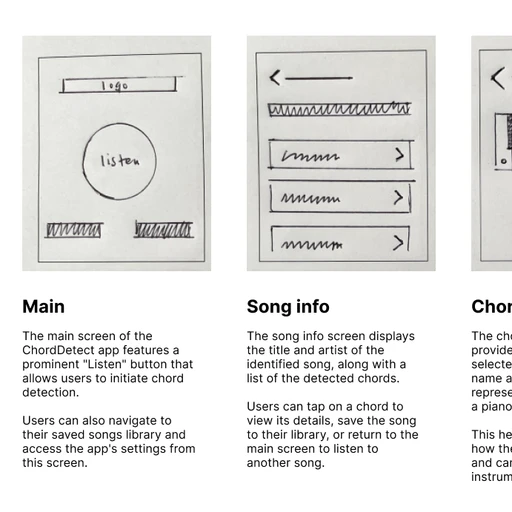
Approach
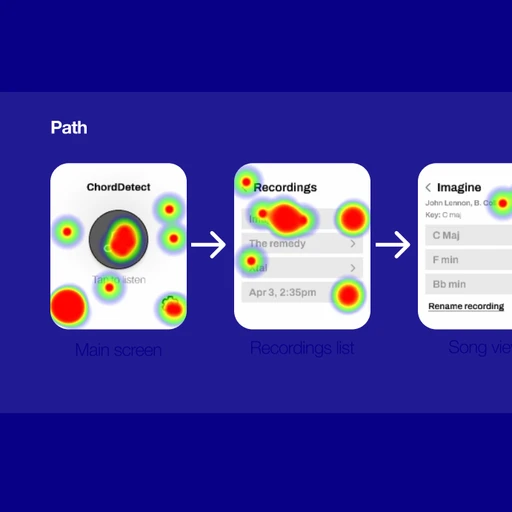
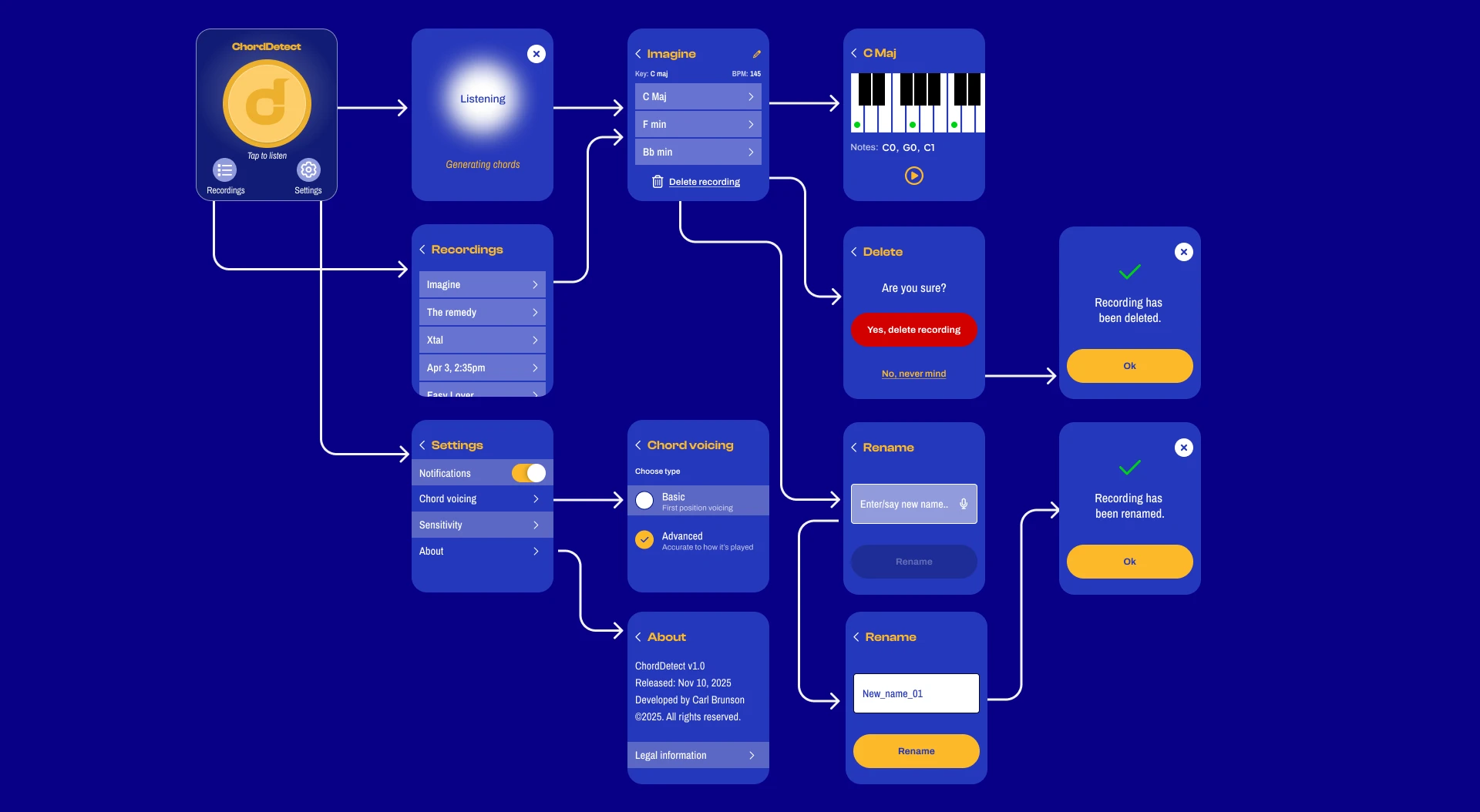
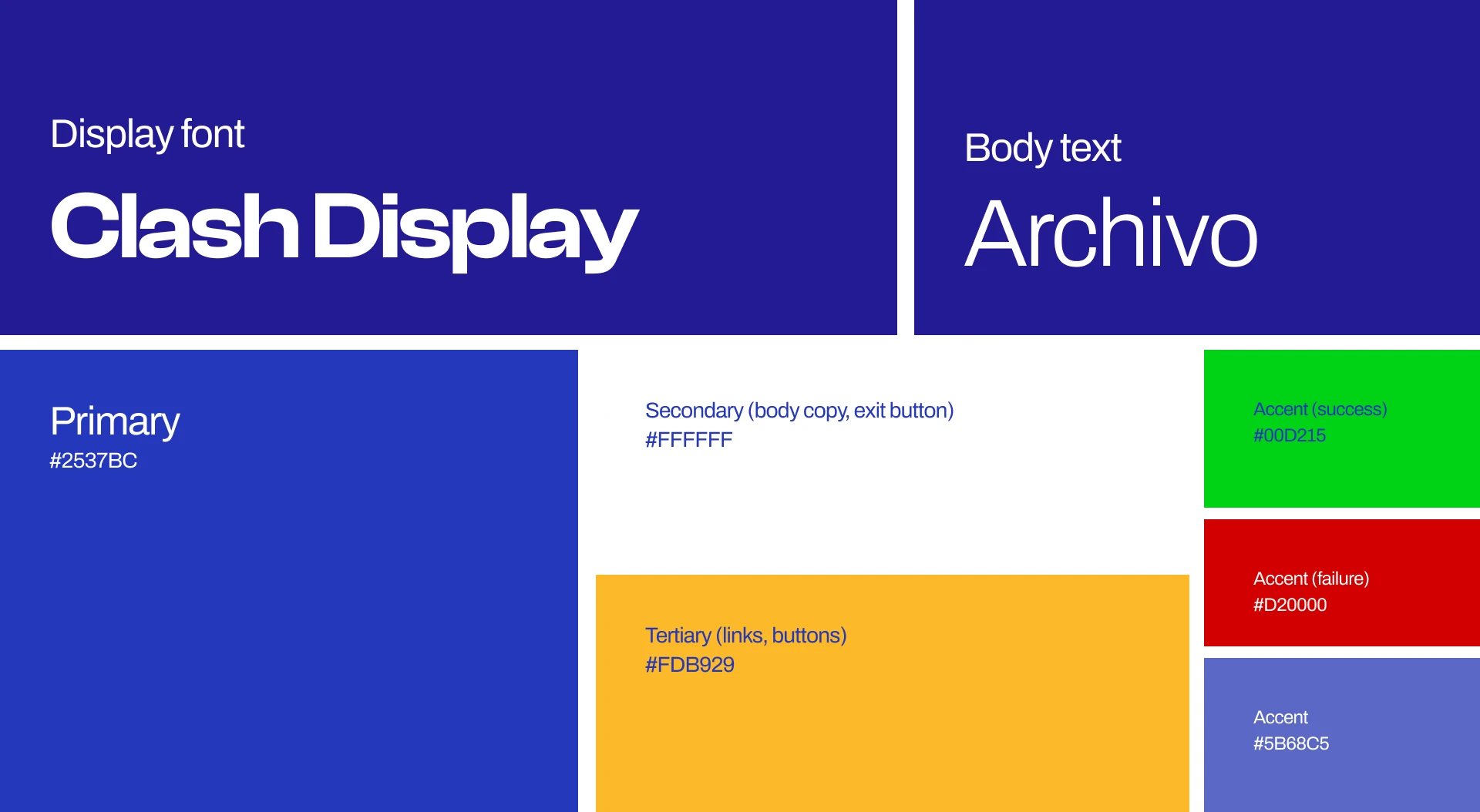
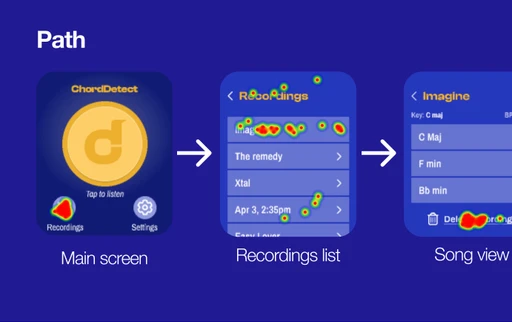
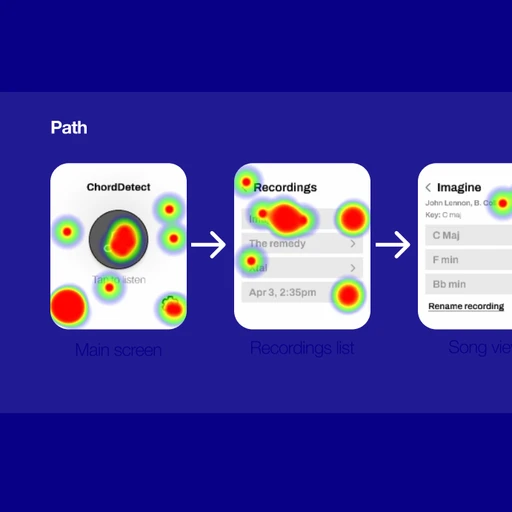
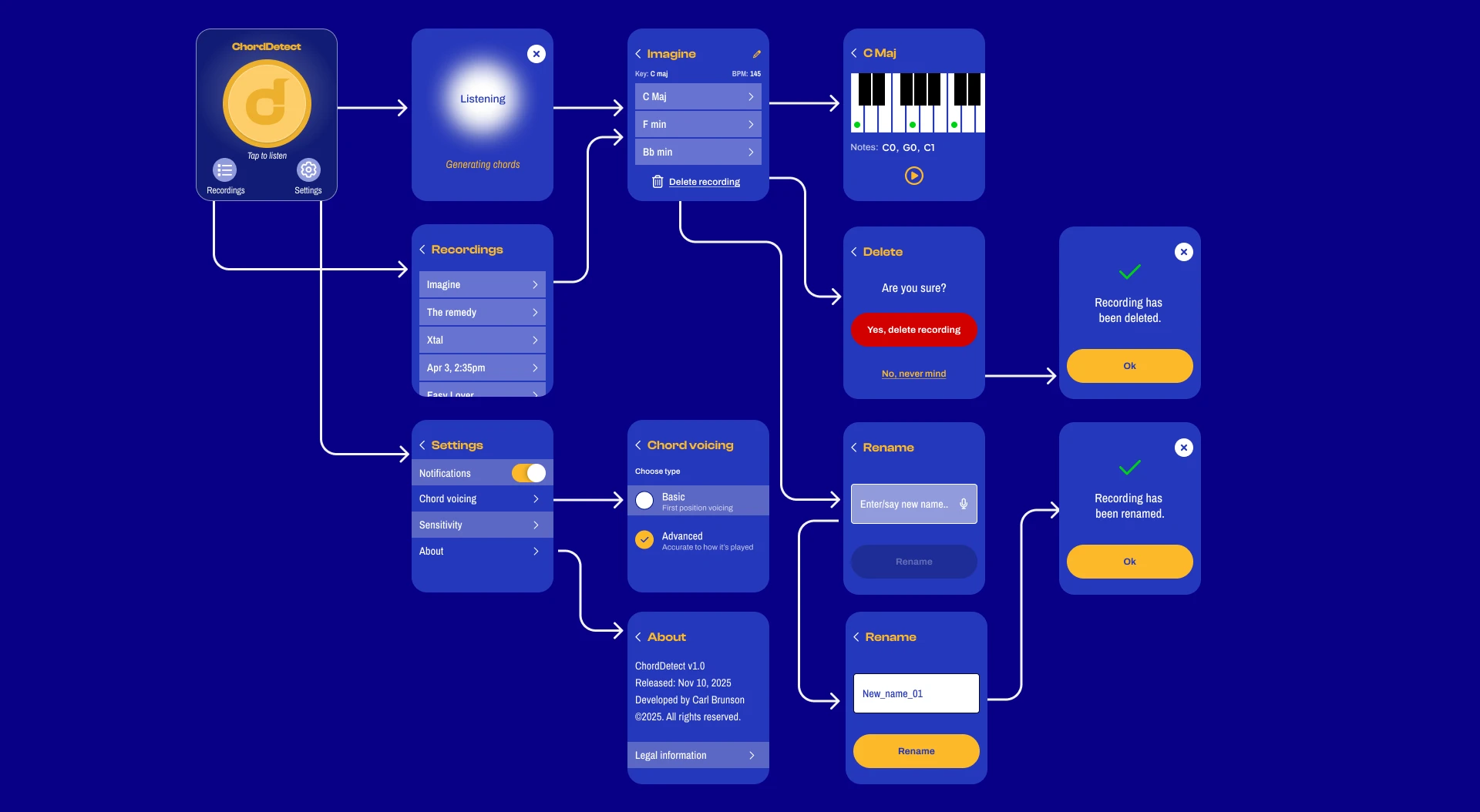
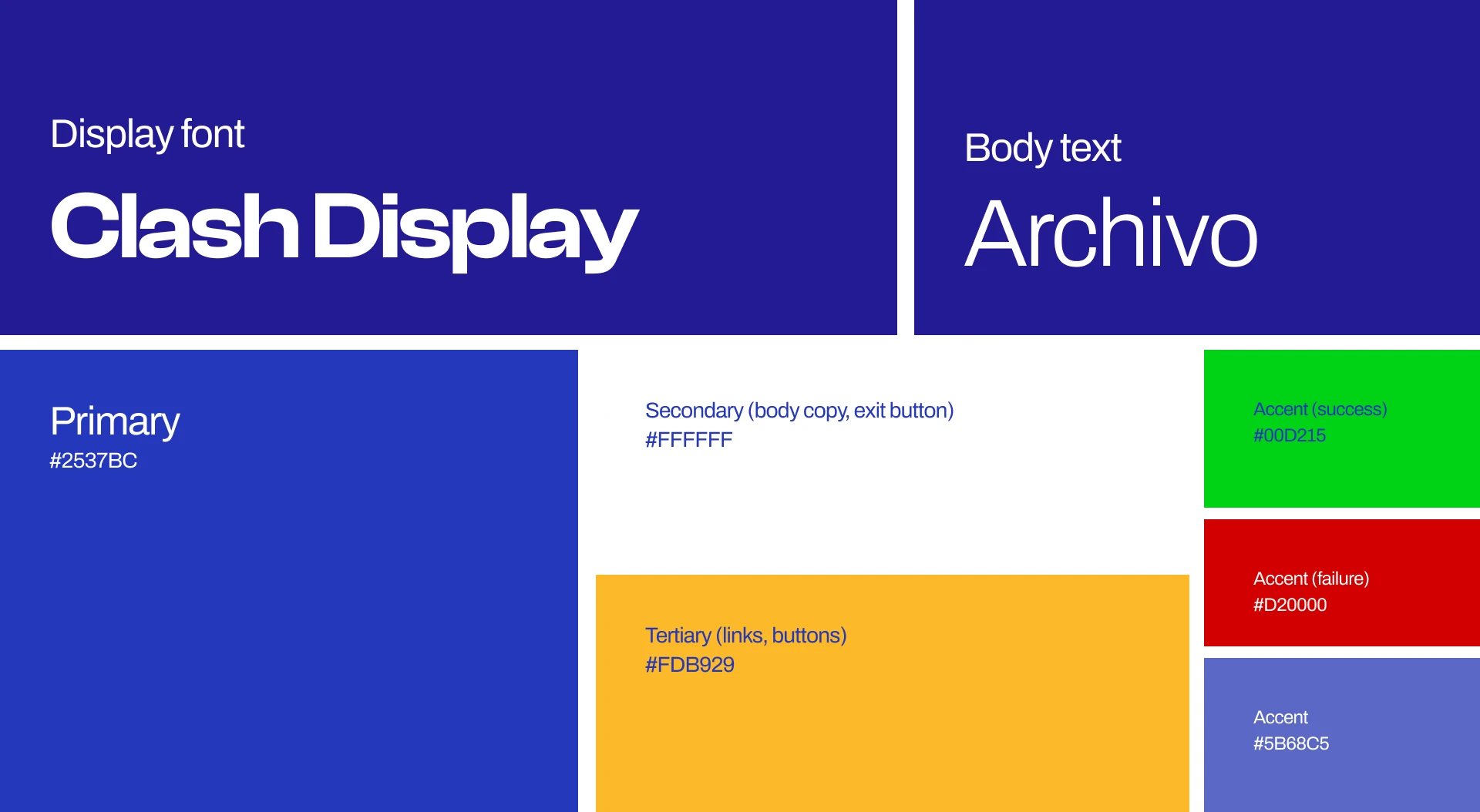
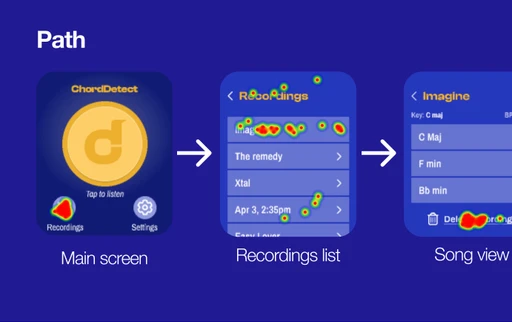
Designed ChordDetect as an Apple Watch app that leverages the device's microphone to detect chords being played. Created a bold, music-forward brand identity with a distinctive yellow "d" mark on deep blue. The interface prioritizes glanceability—showing the detected chord prominently with a piano keyboard visualization for context.
Impact
The app brings chord detection to musicians' wrists, eliminating the friction of pulling out a phone or laptop mid-session. The visual design stands out in the music app category while remaining functional and easy to read at a glance during practice or performance.
Product Design
Brand Identity
watchOS